一、DOM
1、Dom概述
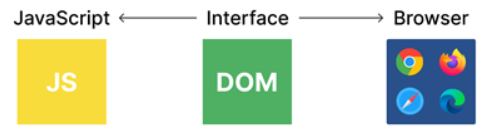
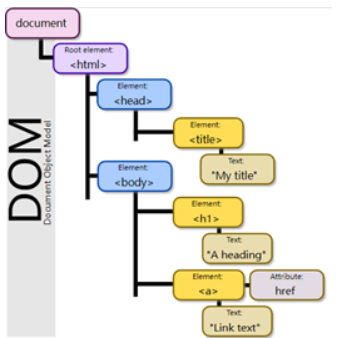
是一种编程接口,用于在程序中以层次结构的方式表示和操作HTML、XML或其他结构化文档。

在 DOM中,每个元素(标签、属性、文本)都是一个节点,Dom将文档中的各个元素以树形的结构组织起来,通过js可以操作和修改文档内容。

2、window对象
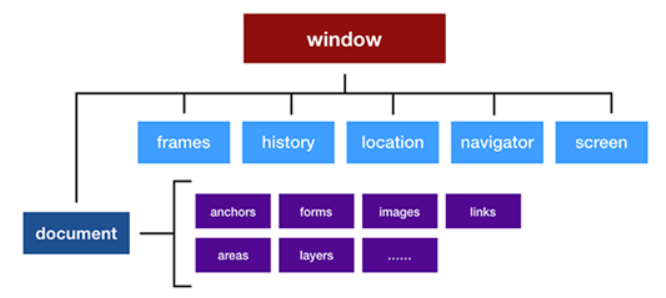
window对象是DOM中的核心对象之一,是浏览器环境中的全局对象(可以直接用),它代表整个浏览器窗口或标签页。
可以把它看作一个窗口

(1)window对象常用方法
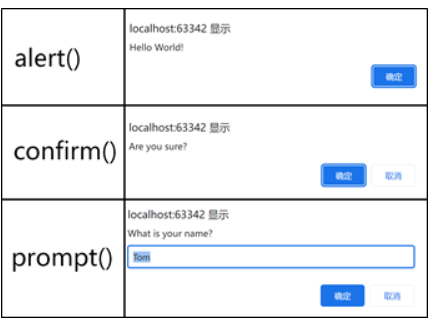
alert():用于弹出一个警示框,其中包含了指定的消息和一个"确定"按钮。
<input type="button" onclick="fun1()" value="警告框"><br>
<script type="text/javascript">
//定义函数
function fun1() {
alert("这里是警示框");
}
</script>confirm():用于显示一个带有指定消息和"确定"和"取消"按钮的确认框。
<input type="button" onclick="fun2()" value="确认框"><br>
<script type="text/javascript">
//定义函数
function fun2(){
let l = confirm("确认要取消吗?"); //返回布尔类型的结果 确定--true 取消--false
console.log(l);
}
</script>prompt():用于显示一个带有指定消息、输入框和"确定"和"取消"按钮的提示框。
<input type="button" onclick="fun3()" value="输入框"><br>
<script type="text/javascript">
//定义函数
function fun3() {
let name = prompt("请输入你的名字", "Tom"); //第二个值是默认值
console.log(name)
}
</script>
setTimeout(要执行的代码,等待的毫秒数):在指定时间后执行一次函数
<script type="text/javascript">
//开始只执行一次的定时器
setTimeout(function (){
//页面加载三秒钟后弹框
alert("时间到!");
},3000);
</script>clearTimeout(计时器id):取消有setTime()方法设置的定时器
setInterval():每隔指定的时间就执行一次函数。
clearInterval():取消由 setInterval() 方法设置的定时器。
<script type="text/javascript">
//反复执行的定时器
let count = 0;
//只写入了方法的名字
let timer = setInterval(fun, 1000);
function fun() {
console.log("count:" + count);
count++;
if (count == 5) {
//停止定时器 参数是开始的标记
clearInterval(timer);
}
}
</script>(2)window对象常用属性
- location.href:获取或设置浏览器的URL
- location.pathname:获取或设置当前URL的路径部分(不包含域名和端口号)
- location.search:获取或设置当前 URL 的查询部分(问号?和之后的部分)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window常用属性</title>
</head>
<body>
<input type="button" value="访问百度" onclick="fun()">
<script type="text/javascript">
function fun() {
let href = location.href; //获取全路径
console.log("当前页面的路径:" + href);
//获取URL信息,不包含域名和端口号
let pathname = location.pathname;
console.log("当前页面的URL信息:" + pathname);
//获取当前URL信息的查询部分,?之后的部分
let search = location.search;
console.log("当前URL的查询部分为:" + search);
//修改地址栏中的内容访问新页面
location.href = "https://www.baidu.com"; //给当前的页面赋一个新的地址
}
</script>
</body>
</html>3、document对象
(1)document对象概述
代表整个html的文档,是Dom最重要的对象之一,document对象是一个全局对象,可以在任何时候使用它来访问和操作整个HTML文档。
(2)document对象操作
1、通过选择器查找页面中的元素对象:
let 元素对象 = document.querySelector("CSS选择器"); 2、通过元素对象的属性获取或修改元素的文本内容,innerText是对象的属性不是方法
let 元素文本内容 = 元素对象.innerText // 获取文本内容元素对象.innerText = "新值" // 修改元素的文本内容3、同时,也可以获取或修改控件的值,如表单中的input控件、select控件等。value是对象的属性,不是方法代码示意如下:
let 控件的值= 控件对象.value // 获取控件的值控件对象.value = "新值" // 修改控件的值简单计算器示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
</head>
<body>
<input type="text" id="i1" value="0">
<input type="text" id="i2" value="0">
<input type="button" value="加" onclick="fun(1)">
<input type="button" value="减" onclick="fun(2)">
<input type="button" value="乘" onclick="fun(3)">
<input type="button" value="除" onclick="fun(4)">
<div>结果:<span></span></div>
<script type="text/javascript">
//获取两个文本输入框对象
//通过id获取对象
let i1 = document.getElementById("i1");
//通过选择器获取对象
let i2 = document.querySelector("#i2");
//基于标签名获取相应的标签元素,结果是一个数组,获取数组中的第一个元素
//let span = document.getElementsByTagName("span")[0];
//基于选择器获取页面的标签元素,直接可以用,不用取第一个元素
let span = document.querySelector("div span");
function fun(num) {
if (isNaN(i1.value) || isNaN(i2.value)) {
i1.value = 0;
i2.value = 0;
alert("请输入正确的数字!")
return;
}
switch (num) {
case 1:
span.innerText = Number(i1.value) + Number(i2.value);
break;
case 2:
span.innerText = i1.value - i2.value;
break;
case 3:
span.innerText = i1.value * i2.value;
break;
case 4:
span.innerText = i1.value / i2.value;
break;
}
}
</script>
</body>
</html>(3)操作文档中的元素
1、增加元素:
- createElement(tagName):创建一个元素节点
- createTextNode(text):创建一个文本节点
- appendChild(node):将一个节点添加到指定父元素的子元素列表的末尾
2、删除元素:
- removeChild(node):从当前文档中删除指定的节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作文档中的元素</title>
</head>
<body>
<input type="text">
<input type="button" value="添加h1" onclick="fun1()">
<input type="button" value="添加图片" onclick="fun2()"><br>
<script type="text/javascript">
function fun1() {
//获取文本输入框,属性选择器
let i = document.querySelector("input[type ='text']");
//创建h1标签
let h1 = document.createElement("h1");
//为h1标签添加文本内容
h1.innerText = i.value;
//把标签添加到页面中
document.body.append(h1);
}
let count = 0;
function fun2() {
//创建图片标签
let img = document.createElement("img");
//设置图片路径
if (count == 0){
img.src = "./imgs/a.jpg";
}
if (count == 1){
img.src = "./imgs/b.jpg";
}
if (count == 2){
img.src = "./imgs/c.jpg";
}
if (count == 3){
img.src = "./imgs/d.jpg";
}
if (count == 4){
count = 0;
img.src = "./imgs/a.jpg";
}
img.width = 200;
//设置图片描述
img.alt = "图片";
document.body.append(img);
count++;
}
</script>
</body>
</html>二、Vue
1、MVVM模式
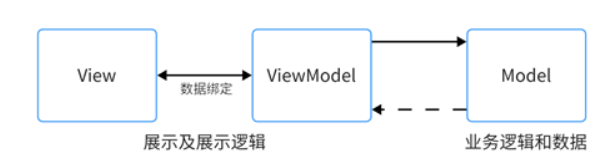
(1)MVVM模式概述
用于设计和组织前端应用程序的结构。
模型(Model)代表应用程序中的数据和业务规则。
视图(View)是用户界面,用户可以与之交互。
视图模型(ViewModel)是模型和视图之间的桥梁。

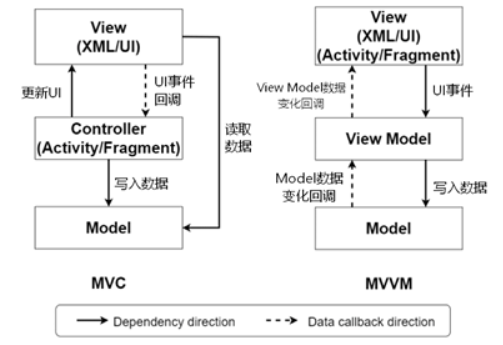
(2)比较MVC 与 MVVM

2、Vue概述
(1)vue概述
用于构建用户界面的 JavaScript 框架,Vue采用MVVM架构模式,其视图层就是模板(Template),模型层是JavaScript对象和数组以及使用组件封装的自定义数据类型(Custom Data Types),而视图模型层则是Vue.js实例。
(2)使用Vue的多种方式
1、独立脚本
Vue 可以以一个单独 JS 文件的形式使用,无需构建步骤!
2、作为 Web Component 嵌入
你可以用 Vue 来构建标准的 Web Component,这些 Web Component 可以嵌入到任何 HTML 页面中,无论它们是如何被渲染的。
3、单页面应用 (SPA)
一些应用在前端需要具有丰富的交互性、较深的会话和复杂的状态逻辑。
3、Vue的模板语法
1、插值表达式:使用{{}}插入数据,可以插入变量、表达式、字符串等。
2、指令:Vue提供了很多指令,用于操作DOM元素、条件渲染、列表渲染等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<!--用两组{}定义模版-->
<h1>{{info}}</h1>
<!-- 需要引入vue.js文件 -->
<script type="text/javascript" src="js/vue.min.js"></script>
<script type="text/javascript">
// 创建vue对象
let v = new Vue({
//声明要操作的页面中的标签
el: "h1",//el相当于element 设置vue的管理范围
data: {//data负责和页面中的标签元素进行数据交互
info: "Hello Vue!"
}
});
setTimeout(function () {
v.info = "内容被替换了"
}, 3000)
</script>
</body>
</html>(1)文本相关模板语法
1、文本插值:最基本的数据绑定形式是文本插值,它使用的是“Mustache”语法 (即双大括号)。双大括号标签会被替换为相应组件实例中相应属性的值,同时每次该属性更改时它也会同步更新。
2、v-text指令:该指令会将表达式的值作为元素的纯文本内容来设置,HTML标签会被转义为实体字符。通常情况下,推荐使用这个指令来动态更新纯文本内容,而不是使用插值语法 {{ }}。
3、v-html指令会将表达式的值作为元素的HTML内容来解析,并将其插入到元素中。这个指令的使用需要非常谨慎,因为如果表达式的值不可靠,可能会导致跨站脚本攻击(XSS)。
(2)属性绑定
对标签的属性进行动态的修改。不只是id,只要是属性都可以绑定。
<div v-bind:id="dynamicId"></div>属性绑定实例:
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>属性绑定</title>
</head>
<body>
<div>
{{info}}<br>
<!-- 属性绑定:文本插值无法实现属性绑定,-->
<!--<input type="text" value="{{info}}">-->
<!-- 需要安装vue插件 -->
<input type="text" v-bind:value="info"><br>
<!-- 属性绑定简写 -->
<input type="text" :value="info"><br>
<!-- 超链接属性绑定 -->
<a v-bind:href="baidu">访问百度</a><br>
<a :href="baidu">访问百度</a><br>
<!-- 绑定图片的src属性 -->
<img :src="imgName" :alt="imgAlt" :width="imgWidth">
</div>
<!--引入vue组件-->
<script type="text/javascript" src="js/vue.min.js"></script>
<script type="text/javascript">
let v = new Vue({
el: "body>div",
data: {
info: "属性绑定",
baidu: "https://www.baidu.com",
imgName: "imgs/a.jpg",
imgAlt: "裤子",
imgWidth: 200
}
})
</script>
</body>
</html>(3)循环指令
Vue中的循环指令是v-for,用于在模板中渲染列表或集合。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环遍历</title>
</head>
<body>
<div>
<ul>
<!-- v-for循环遍历,指定数据源 基本语法:自定义名 in 数组名-->
<li v-for="name in arr">{{name}}</li>
</ul>
<table border="1" cellspacing="0" align="center" width="300">
<caption>英雄列表</caption>
<tr>
<td>名字</td>
<td>年龄</td>
<td>职业</td>
</tr>
<tr v-for="person in persons">
<td>{{person.name}}</td>
<td>{{person.age}}</td>
<td>{{person.type}}</td>
</tr>
</table>
<!-- 嵌套循环 -->
<ul v-for="person in persons">
<li v-for="(value,key,index) in person">
{{index+1}}. {{key}}:{{value}}
</li>
</ul>
<!-- 指定循环的次数 -->
<ul>
<li v-for="i in 5">{{i}}</li>
</ul>
</div>
<!--引入vue组件-->
<script type="text/javascript" src="js/vue.min.js"></script>
<script type="text/javascript">
let v = new Vue({
el: "body>div",
data: {
//定义一个数组,表示一个数据源用于遍历
arr: ["关羽", "张飞", "黄忠", "赵云", "马超"],
persons: [
{name: "诸葛亮", age: 30, type: "法师"},
{name: "司马懿", age: 30, type: "法师"},
{name: "曹操", age: 30, type: "战士"}
]
}
});
</script>
</body>
</html>(4)监听事件
Vue中的事件绑定是绑定到DOM元素的事件监听器,允许您在元素上监听特定的用户事件(如点击、输入、滚动等)。
v-on:click:用于监听元素的click事件,当用户点击元素时触发绑定的方法。
除click外,Vue还支持很多其他事件,例如mousedown(鼠标按下事件)、keydown(键盘监听)、mouseOver(鼠标悬停)、scroll(滚动)、touch(触屏事件)等等。
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件监听</title>
</head>
<body>
<div>
<!-- 这两个效果是一样的 -->
<input type="button" value="按钮1" v-on:click="fun()"><br>
<input type="button" value="按钮2" @click="fun()">
</div>
<!--引入vue组件-->
<script type="text/javascript" src="js/vue.min.js"></script>
<script type="text/javascript">
let v = new Vue({
el: "body>div",
//在methods属性中定义函数
methods: {
//vue中定义函数不用function关键字
fun() {
alert("事件触发成功!")
}
}
});
</script>
</body>
</html>【案例】省市区信息联动示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市区联动</title>
</head>
<body>
<div>
<select id="province" @change="selProvince()">
<option value="none">---请选择省---</option>
<option v-for="(value,key) in provinces" :value="key">{{value}}</option>
</select>
<div id="selectDiv">
<select id="city" @change="selCity()">
<option>--选择市--</option>
<option v-for="(value,key) in cities" :value="key">{{value}}</option>
</select>
<br>
<select>
<option>--选择县区--</option>
<option v-for="(value,key) in districts" value="key">{{value}}</option>
</select>
</div>
</div>
<!--引入vue组件-->
<script type="text/javascript" src="js/data.js"></script>
<script type="text/javascript" src="js/vue.min.js"></script>
<script type="text/javascript">
let v = new Vue({
el: "body>div",
data: {
provinces: chineseDistricts['86'],
cities: {},//获取所有的市
districts: {} //获取所有的县
},
methods: {
selProvince() {
//获取选择省的option标签的value值
let v1 = document.querySelector("#province").value;
//获取选择省所有的市
v.cities = chineseDistricts[v1];
//清空原来所有的县
v.districts = {"null":"--选择县区--"};
},
selCity() {
//获取市的option标签的value值
let v2 = document.querySelector("#city").value;
//获取选择市的区
v.districts = chineseDistricts[v2];
}
}
});
</script>
</body>
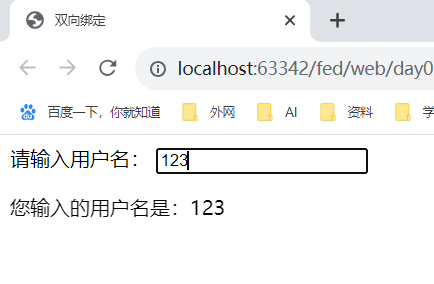
</html>(5)双向绑定
Vue中的双向绑定是指将模型和视图进行绑定,当模型发生变化时,视图会随之更新;当视图发生变化时,模型会随之更新。
在Vue中双向绑定的实现可以通过v-model指令来实现,数据实时更新,一输入就更新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向绑定</title>
</head>
<body>
<div>
<label>请输入用户名:</label>
<input type="text" v-model="username">
<p>您输入的用户名是:{{username}}</p>
</div>
<script type="text/javascript" src="js/vue.min.js"></script>
<script type="text/javascript">
let v = new Vue({
el: "body>div",
data: {
username: ''
}
})
</script>
</body>
</html>
(6)显示隐藏相关指令
v-if、v-else和v-show 都是 Vue.js 中常见的指令,用于控制元素的显示和隐藏。
1、v-if基于条件表达式的值来决定是否渲染元素,如果表达式的值为真,则渲染该元素,在值为假时,则移除该元素。
2、v-else 表示与 v-if 配合使用,在 v-if 表达式的值为假的情况下会渲染该元素。
3、v-show基于表达式的值来切换元素的显示和隐藏,如果表达式的值为真,则显示该元素;如果为假,则隐藏该元素。
与 v-if 不同的是,v-show 并不会删除元素,而是将元素的样式中的 display 样式设置成 none。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>显示隐藏</title>
</head>
<body>
<div>
<!-- v-if让元素是否显示,不显示的直接删除元素 -->
<h1 v-if="isVisible">刘德华</h1>
<h1 v-else>张学友</h1>
<!-- v-show让元素是否显示 绑定的元素值为true就显示 如果是false就隐藏 -->
<h1 v-show="isVisible">郭富城</h1>
</div>
<script type="text/javascript" src="js/vue.min.js"></script>
<script type="text/javascript">
let v = new Vue({
el: "body>div",
data: {
isVisible: false,
}
})
</script>
</body>
</html>三、练习
1 猜数字游戏
开发一个网页版的猜数字游戏:
1、页面开启时,随机生成一个整数,作为答案值
2、用户在输入框中输入一个整数后,点击“猜一猜”按钮
3、程序比较答案值和用户本次输入的值,将比较结果显示在页面中
4、当用户猜对时,页面需要显示用户总计猜了多少次
页面效果如下图所示:

提示:
1、可以使用JS的内置对象Math的方法生成随机数。
2、可以使用DOM实现,也可以使用Vue实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>猜数字游戏</title>
<style>
div{
font-weight: bold;
}
</style>
</head>
<body>
<input type="text" id="i1">
<input type="button" value="猜一猜" onclick="fun()">
<div></div>
<script type="text/javascript">
let count = 0;
let random = parseInt(Math.random() * 100);
let i1 = document.getElementById("i1");
let div = document.querySelector("div")
function fun() {
if (isNaN(i1.value)) {
alert("请输入正确的数字字符!")
return;
}
if (Number(i1.value) > random) {
div.innerText = "猜大了";
count++;
}
if (Number(i1.value) < random) {
div.innerText = "猜小了";
count++;
}
if (Number(i1.value) == random) {
div.innerText = "恭喜你第" + count + "次猜到了";
}
}
</script>
</body>
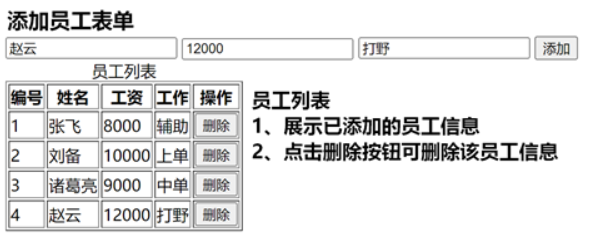
</html>2 员工列表
开发一个简单的员工列表页面:
1、提供添加员工信息的功能
2、添加的员工信息会展示在页面中
3、提供删除员工信息的功能
页面效果如下图所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h1>添加员工表单</h1>
<input type="text" placeholder="姓名" v-model="e.name">
<input type="text" placeholder="工资" v-model="e.salary">
<input type="text" placeholder="工作" v-model="e.job">
<input type="submit" value="添加" @click="add()">
<table border="1">
<caption>员工列表</caption>
<tr style="font-weight: bold">
<td>编号</td>
<td>姓名</td>
<td>工资</td>
<td>工作</td>
<td>操作</td>
</tr>
<tr v-for="(employ,index) in e">
<td>{{index+1}}</td>
<td>{{employ.name}}</td>
<td>{{employ.salary}}</td>
<td>{{employ.job}}</td>
<td @click="del(index)">删除</td>
</tr>
</table>
</div>
<script type="text/javascript" src="js/vue.min.js"></script>
<script type="text/javascript">
let v = new Vue({
el: "body>div",
data: {
e:[]
},
methods: {
add() {
v.e.push({name: v.e.name, salary: v.e.salary, job: v.e.job});
count++;
},
del(index){
v.e.splice(index,1)
}
}
});
</script>
</body>
</html>