一、Web前端与HTML
1、Web前端概述
网站与服务器关系
- 单个网络服务器可能提供多个网站
- 某些网站,尤其是最流行的网站,可能由多个服务器提供

什么是前端开发
- HTML:制作网页框架
- CSS:添加样式
- JS:添加动态
2、HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form action="https://www.baidu.com" method="post">
<table border="1" bordercolor="red" bgcolor="#d3d3d3" cellspacing="0" align="center">
<!--标题-->
<caption>用户注册</caption>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" name="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="gender" checked="checked">男
<input type="radio" name="gender">女
</td>
</tr>
<tr>
<td>爱好:</td>
<td><input type="checkbox" name="interest" checked="checked">篮球
<input type="checkbox" name="interest">足球
<input type="checkbox" name="interest">玻璃球
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<select name="city">
<option>北京</option>
<option selected="selected">杭州</option>
<option>天津</option>
<option>重庆</option>
<option>青岛</option>
<option>成都</option>
<option>唐山</option>
</select>
</td>
</tr>
<tr>
<td>头像:</td>
<td>
<input type="file" name="profile">
</td>
</tr>
<tr>
<td>验证码:</td>
<td>
<input type="text" name="code" placeholder="请输入验证码">
<img src="imgs/vc.jpg" width="80" height="20">
<input type="button" value="换一个">
</td>
</tr>
<tr>
<td>自我描述:</td>
<td>
<textarea name="desc" cols="30" rows="5" placeholder="请输入描述信息!"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交">
<input type="reset" value="重置" >
</td>
</tr>
</table>
</form>
</body>
</html>二、CSS基础
html运行规则:从上到下依次运行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--rel表示使用链接的格式-->
<link rel="stylesheet" href="01.css">
<!--内部样式 在当前页面中可以复用-->
<style>
h2 {
/*css注释*/
color: gold;
font-weight: lighter;
}
</style>
</head>
<body>
<!--样式的添加方式1:内联式-->
<!--只对当前的标签有用-->
<h1 style="color: #ff0000; font-style: italic">这是一个h1标签</h1>
<h2>这是第一个h2标签</h2>
<h2>这是第二个h2标签</h2>
<h3>这是第一个h3标签</h3>
<h3>这是第二个h3标签</h3>
</body>
</html>1、CSS选择器
(1)基础选择器
1、标签名选择器:匹配页面中所有同名标签
- 标签名 { 样式代码 }
2、id选择器: 当需要选择页面中某一个元素时使用,需要为该HTML标签添加id属性
- \#id { 样式代码 }
3、类选择器:当需要选择多个不相干的元素的时使用,需要目标HTML添加class属性
- .className { 样式代码 }
4、属性选择器:通过HTML标签的属性来选择元素
- 标签名[属性名='值'] { 样式代码 }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础选择器</title>
<style>
/*标签选择器*/
input {
width: 400px; /*设置标签的宽度为400像素*/
}
/*属性选择器,根据标签的属性进行匹配*/
input[type='text'] {
background-color: green;
}
input[type='email'] {
background-color: pink;
}
#p1{
color: red;
}
.c1{
color: blue;
}
</style>
</head>
<body>
<input type="text" value="input长度400px type='text' 背景为green"><br>
<input type="email" value="input长度400px type='email' 背景为pink"><br>
<!--所有的html标签都有id属性 一个页面中id不允许重复-->
<p id="p1">p标签,id为p1,文字颜色为red</p>
<!--所有的class标签都有一个class属性 可以把多个具有相同class值的标签归为一类-->
<!--一个class属性可以赋多个值 属性值之间用空格隔开-->
<p class="c1">p标签,class为c1,文字颜色为blue</p>
<div>div,无任何样式</div>
<div class="c1">div,class为c1,文字颜色为blue</div>
</body>
</html>(2)拓展选择器
1、分组选择器:将多个选择器用逗号分隔,合并成一个选择器
- div, #id, .class { 样式代码 }
2、后代选择器:通过元素之间的层级关系选择元素
- body div div p { 样式代码 }
- 匹配的是body里面的div里面的div里面的所有p (包含后代)
3、子元素选择器:通过元素之间的层级关系选择元素
- body > div > div > p {样式代码}
- 匹配的是body里面的div里面的div里面的所有p子元素(不包含后代)
4、相邻兄弟选择器:通过选择器相邻兄弟关系,选择紧接在指定元素后面的同级元素。
- h2 + p {样式代码}
匹配的是h2相邻的p标签
5、伪类选择器:可以根据元素的状态进行选择,比如:未访问,访问过,悬停,点击
- a:link { 样式代码 }
- a:visited { 样式代码 }
- a:hover { 样式代码 }
- a:active { 样式代码 }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>扩展选择器</title>
<style>
.container {
border: 1px solid red;
}
/*分组选择器*/
h2, p {
color: blue;
}
/*相邻兄弟选择器*/
h2 + p {
color: red;
}
/*后代选择器,选择所有后代p标签*/
.container p {
font-style: italic;
}
.container > ul {
list-style-type: square; /*把列表样式类型设置为方形*/
}
a:hover {
text-decoration: none;
}
</style>
</head>
<body>
<div class="container">
方块中是.container标签
<h2>h2标签,文字颜色是blue</h2>
<p>p标签,字体是斜体(italic),紧邻h2标签,文字颜色为红色</p>
<p>p标签,字体是斜体(italic),文字颜色为蓝色</p>
<ul>
<li>一级ul中的li,列表样式类型设置为square</li>
<li>一级ul中的li,列表样式类型设置为square</li>
<ul>
<li>二级ul中的li,不单独设置列表样式类型</li>
<li>二级ul中的li,不单独设置列表样式类型</li>
</ul>
</ul>
<a href="#" class="button">a标签,设置鼠标悬停时,取消下划线</a>
</div>
<ul>
<li>container外的li,不单独设置样式类型</li>
<li>container外的li,不单独设置样式类型</li>
</ul>
</body>
</html>2、CSS颜色赋值
CSS 中的颜色可以通过以下方法指定:
- 十六进制颜色
- 具有透明度的十六进制颜色
- RGB颜色
- RGBA颜色
- 预定义/跨浏览器颜色名称
- 使用 currentcolor 关键字
使用 rgb() 函数指定 RGB 颜色值,其语法如下:RGB(红、绿、蓝)。
十六进制颜色指定方式为:#RRGGBB,其中 RR(红色)、GG(绿色)和 BB(蓝色)分别使用十六进制整数指定颜色的分量, 所有值都必须介于 00 和 FF 之间。
可以使用rgba(red, green, blue, alpha)的格式,alpha参数是介于0.0(完全透明)和1.0(完全不透明)之间的数字。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>十六进制颜色</title>
<style>
#p1{
background-color: #FF000020;
}
#p2{
background-color: #00ff0020;
}
#p3{
background-color: #0000ff20;
}
</style>
</head>
<body>
<p id="p1">这是第一个段落</p>
<p id="p2">这是第二个段落</p>
<p id="p3">这是第三个段落</p>
</body>
</html>3、设置背景图片
1、设置背景图片:background-image: url("路径");
2、设置背景图片的尺寸:background-size: 200px 300px;
3、设置背景图片的重复:background-repeat: no-repeat/repeat;
4、设置背景图片的位置:background-position: 横向偏移值 纵向偏移值;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置背景示例</title>
<style>
*{
margin: 0;
}
#d1 {
border: 1px solid red;
width: 200px;
height: 200px;
background-color: purple;
background-image: url("imgs/1.png") ;
background-size:100px 100px;
}
#d2{
border: 1px solid red;
width: 200px;
height: 200px;
background-color: purple;
background-image: url("imgs/1.png") ;
background-size:100px 100px;
background-repeat: no-repeat;
background-position: center;
}
#d3{
border: 1px solid red;
width: 200px;
height: 200px;
background-color: purple;
background-image: url("imgs/1.png") ;
background-size:100px 100px;
background-repeat: no-repeat;
background-position: 50% 50%;
}
</style>
</head>
<body>
<div id="d1"></div>
<br>
<div id="d2"></div>
<br>
<div id="d3"></div>
</body>
</html>4、设置文本和字体样式
- text-align: left/right/center;设置水平对齐方式
- font-size: 20px;设置字体大小
- color: red;设置字体颜色
- line-height: 20px;设置行高, 多行控制行间距, 单行控制垂直居中
- font-family: xxx;设置字体
- font-weight: normal/bold;设置加粗和去掉加粗
- font-style: italic;设置斜体
- text-decoration: overline/underline/line-through/none;文本修饰
- text-shadow: 颜色 x偏移值 y偏移值 模糊度; 设置文本阴影
- font: 20px xxx, xxx, xxx;设置字体大小+字体
三、练习
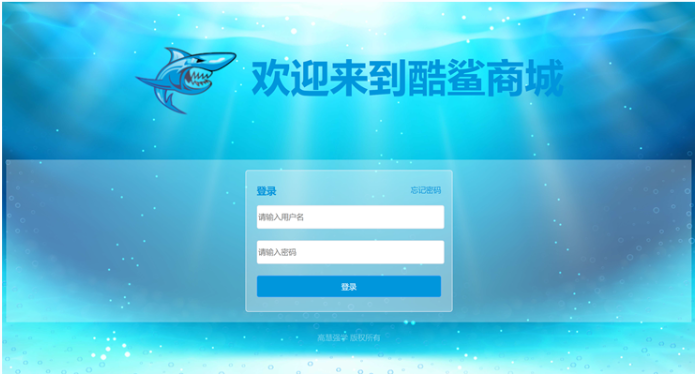
1 开发登录页面
请根据以下需求,不参考课上代码,再次开发登录页面。
页面整体效果如下图所示。

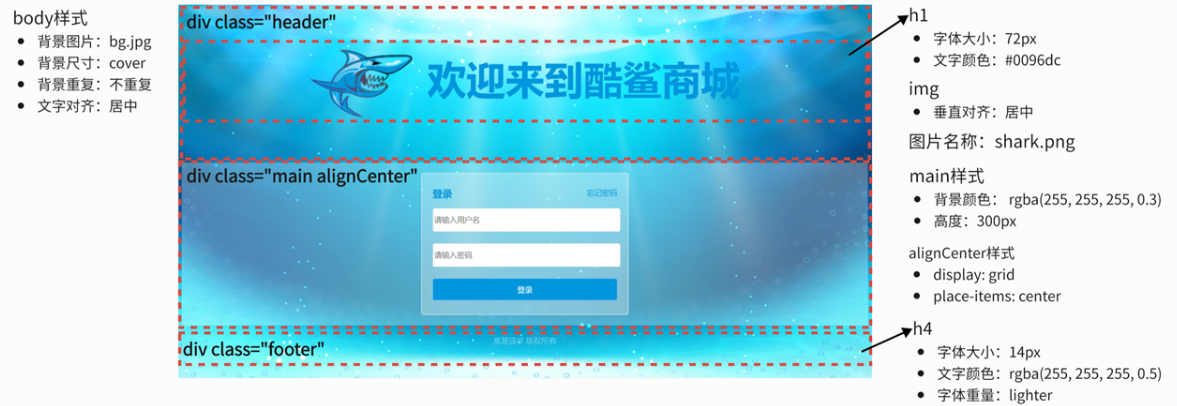
页面主体结构样式要求如下图所示。

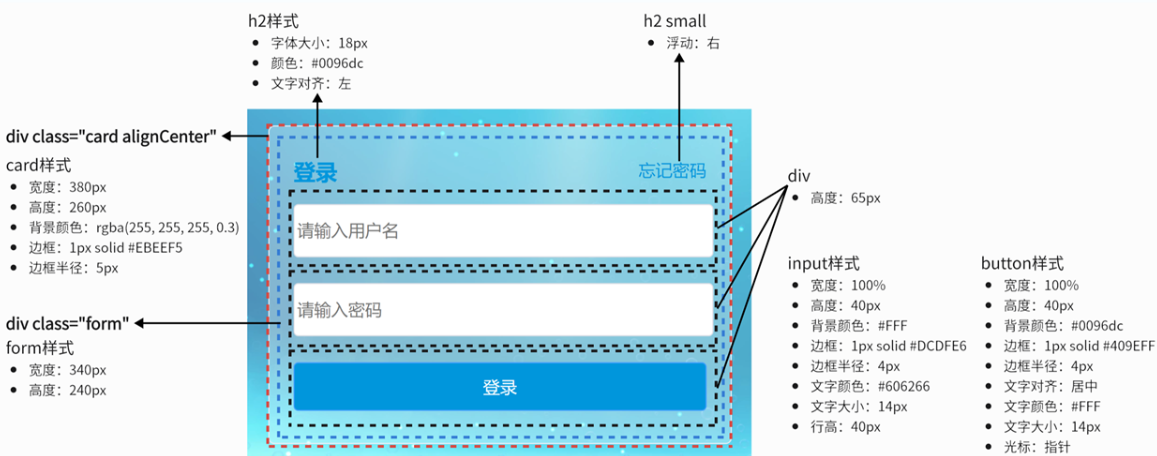
表单样式要求如下图所示。

html内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>酷鲨商城</title>
<link rel="stylesheet" href="../css/login.css">
</head>
<body>
<div class="header" >
<img src="../imgs/shark.png" >
<h1>欢迎来到酷鲨商城</h1>
</div>
<div class="main alignCenter">
<div class="card alignCenter">
<div class="form">
<h2>登录</h2>
<h2 style="float: right;font-weight: lighter;font-size: 16px">忘记密码</h2>
<div style=" margin-bottom: 3vw;">
<input type="text" placeholder=" 请输入用户名">
</div>
<div>
<input type="password" placeholder=" 请输入密码">
</div>
<div>
<button class="button" value="登录">登录</button>
</div>
</div>
</div>
</div>
<div class="footer">
<h4>高慧强学 版权所有</h4>
</div>
</body>
</html>css样式:
body {
background-image: url("../imgs/bg.jpg");
background-repeat: no-repeat;
background-size: cover;
text-align: center;
}
.header {
display: flex;
justify-content: center;
align-items: center;
}
h1 {
font-size: 72px;
color: #0096dc;
}
.main {
background-color: rgba(255, 255, 255, 0);
height: 300px;
}
.alignCenter {
display: grid;
place-items: center;
}
.card {
width: 380px;
height: 260px;
background-color: rgba(255, 255, 255, 0.3);
border: 1px solid #EBEEF5;
border-radius: 5px;
}
.form {
width: 340px;
height: 240px;
}
h2{
font-size: 18px;
color: #0096dc;
text-align: left;
float: left;
}
.form >div{
height: 65px;
}
.form >div>input{
width: 100%;
height: 40px;
background-color: #FFF;
border:1px solid #DCDFE6;
border-radius: 4px;
color: #606266;
line-height: 40px;
}
.button{
width: 100%;
height: 40px;
background-color: #0096dc;
border: 1px solid #0096dc;
border-radius: 4px;
color: white;
text-align: center;
font-size: 14px;
}
.footer>h4{
font-size: 14px;
color: rgba(255,255,255,0.5);
font-weight: lighter;
}