一、布局方式与盒子模型
1、布局方式
1、基本文档流布局:基本文档流布局是默认的CSS布局方式。
- HTML元素按照它们在HTML文档中的顺序依次排列。
2、浮动布局(Float Layout):浮动布局是一种早期用于实现网页布局的方法。
- 通过设置元素的float属性,可以将元素从正常的文档流中浮出,使其靠近其包含的父元素的左侧或右侧。
- 浮动布局存在一些问题,并且不太适合现代复杂的布局需求。
3、弹性布局(Flexbox Layout):弹性布局是CSS 3引入的一种布局方式。
- 弹性布局适用于构建导航栏、等高的网格布局、垂直居中等常见布局需求。
- 弹性布局适用于构建响应式的网页布局。
4、网格布局(Grid Layout):Grid布局是CSS 3引入的一种二维网格布局系统。
- Grid布局非常适合用于构建复杂的多列布局、网格布局和响应式设计。
2、display属性
block、inline、inline-block、none 和 flex
(1)block
- 默认情况下独占一行
- 可为其指定宽高,如果不指定,其中高取决于内容, 由内容撑开,宽自动填满父元素宽度
- 如果指定宽高,就是指定的宽高,不会被撑开
- div、p、h1-h6等元素默认的display属性值均为block
(2)inline
- 默认情况下,与其他行内元素共占一行
- 不能指定宽高,宽高只能由内容撑开
- span、a等元素默认的display属性值均为inline
block与inline对比
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>block、inline</title>
<style>
div, span {
margin: 10px;
border: 1px solid red;
}
#div1 {
width: 200px;
height: 200px;
}
span {
/*inline没有效果*/
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>div默认布局</div>
<div id="div1">div设置</div>
<div>
第一行内容<br>
第二行内容
</div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
</body>
</html>(3)inline-block
- 行内块元素既具备行内元素的特性(可以同行显示), 也具备块级元素的特性(可以设置宽高)
- input和img元素的display属性值默认为inline-block
(4)none
- 页面中既不会显示该元素的内容
- 页面中也不会显示该元素占用的空间(与visibility: hidden; 相区别)
none与inline-bock对比
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>inline-block</title>
<style>
input, span {
border: 1px solid red;
}
input {
width: 100px;
height: 100px;
}
#s1 {
/*设置display属性*/
display: inline-block;
/*设置span的行内块宽度和高度*/
width: 100px;
height: 100px;
}
#s2 {
display: none; /*该部分内容隐藏 并且不会占用原来的位置*/
}
#s4 {
/*隐藏标签但是原来的位置仍然占用*/
visibility: hidden;
}
</style>
</head>
<body>
<input type="button" value="input1">
<input type="button" value="input2">
<input type="button" value="input3">
<br>
<span id="s1">span1</span>
<span id="s2">span2</span>
<span>span3</span>
<span id="s4">span4</span>
<span>span5</span>
</body>
</html>3、盒子模型的属性
1、width 和 height:设置包括内容的盒子的宽度和高度
2、padding:内边距,设置包括内容和边框之间的空白区域,一般用于调整内容与边框的距离
- padding、padding-top、padding-bottom、padding-left、padding-right
3、border:边框,设置包含内容和内边距的外侧边框的样式、宽度和颜色
- border、border-xxx-color、border-xxx-style、border-xxx-width
- 其中xxx代表的是top、left、right、bottom
4、margin:外边距,用于控制元素与其它元素之间的距离,如果两个边框同时设置上下相对的边距,以最大的为准,左右设置相对的边距,距离值为相加。
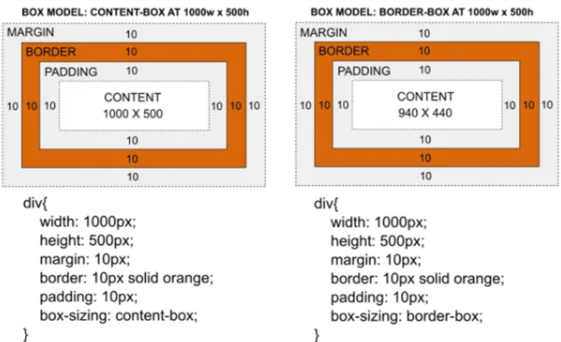
5、box-sizing: 盒子模型的策略,设置盒子元素的尺寸计算方式,有content-box(默认)和 border-box 两种
- content-box将元素的尺寸计算为内容区域的宽高
- border-box将元素的尺寸计算为内容区域、内边距、边框的宽高总和

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距</title>
<style>
div {
border: 1px solid red;
}
#d1, #d2 {
width: 100px;
height: 100px;
}
#d1 {
margin-left: 50px;
margin-bottom: 50px;
}
#s1{
border: 1px solid red;
/*span、a等行内元素设置上下外边距无效*/
margin-top: 5000px;
margin-right: 50px;
}
#s2 {
border: 1px solid red;
/*左右相邻的两个元素,设置相对的外边距,距离是两者外边距相加*/
margin-left: 50px;
}
#d3 {
background-color: red;
width: 200px;
height: 200px;
margin-top: 50px;
padding-left: 50px;
}
#d4 {
width: 50px;
height: 50px;
background-color: blue;
}
</style>
</head>
<body>
<div id="d1">div1</div>
<div id="d2">div2</div>
<span id="s1">span1</span>
<span id="s2">span2</span>
<div id="d3">
<div id="d4">
</div>
</div>
</body>
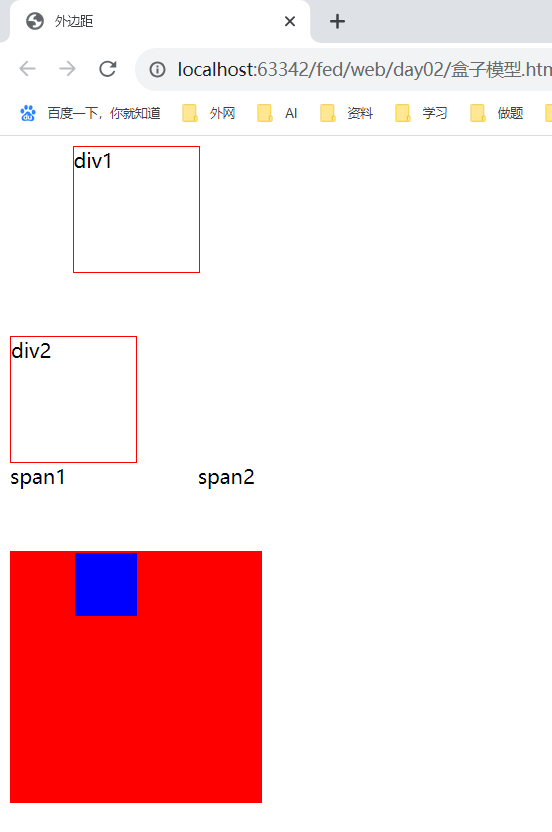
</html>效果展示:

内边距实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内边距</title>
<style>
* {
/*去掉所有标签默认的内边距和外边距*/
margin: 0;
padding: 0;
}
#d1 {
width: 100px;
height: 100px;
border: 5px solid red;
/*设置圆角,超过宽高的一半则是正圆*/
border-radius: 5px;
}
#d2 {
width: 100px;
height: 100px;
border: 1px solid blue;
/*内边距会影响元素本身的宽高,可以通过box-sizing取消*/
padding-left: 50px;
box-sizing: border-box;
}
</style>
</head>
<body>
<h1>这是一个h1</h1>
<div id="d2">内边距</div>
<div id="d1">边框</div>
</body>
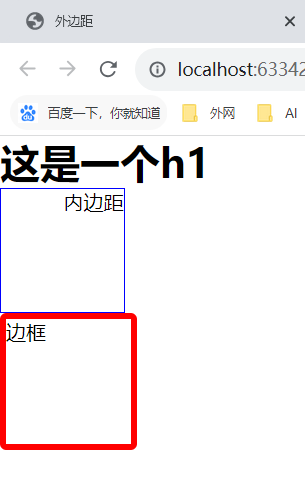
</html>效果展示:

4、CSS三大属性
(1)层叠性
浏览器在渲染网页时,遵循一定的规则将多个CSS规则应用到同一个元素,并生成最终的样式。这些规则包括了外部样式表、内部样式表、行内样式以及浏览器默认样式等来源。遵循就近原则
(2)继承性
子标签可以继承父标签的样式,可以继承的样式属性如下:
- 字体属性(font、font-family、font-size、font-style、font-weight)
- 文本属性(text-align、text-shadow、line-height、word-spacing、letter-spacing)
- 颜色属性(color、background-color、border-color)
- 其他CSS属性(visibility、cursor、opacity、list-style、text-transform)
(3)优先级
- 第一优先级:在属性后面使用!important,它会覆盖页面内任何位置定义的元素样式
- 第二优先级:元素标签中的style属性,即内联样式
- 第三优先级:ID选择器定义的样式
- 第四优先级:类选择器、属性选择器、伪类选择器定义的样式
- 第五优先级:标签选择器定义的样式
- 第六优先级:通配符选择器,“*”
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特性</title>
<style>
div {
/*子类继承父类的属性*/
border: 1px solid red;
color: red;
}
p {
/*第一优先级*/
color: #0aa1ed !important;
}
#p2 {
color: red;
}
body > div {
/*父类的高度不会被继承*/
height: 300px;
}
</style>
</head>
<body>
<div>
<p>p1</p>
<p id="p2">p2</p>
<div>
<span>span1</span>
<span style="color: green">span2</span>
</div>
<a href="">超链接</a>
</div>
</body>
</html>二、JavaScript
1、JavaScript的特点
1、能够为网页添加交互性和动态效果,JS可用于改变网页中的内容、样式和布局等。
2、作为一种解释性语言,在运行时动态解析代码,不需要预编译。
3、支持面向对象编程,提供了类、继承、封装等概念,使其更易于开发复杂应用。
4、具有函数式编程的优点,支持高阶函数等概念。
5、安全性强:JS在浏览器中运行时处于一个被称为安全沙箱的环境中,只能访问浏览器提供的API,不能访问操作系统和其他软件的资源。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入JS的方式</title>
<!--内部方式-->
<script type="text/javascript">
//JS注释 ,在控制台显示一句话
console.log("内部方式")
</script>
<!--外部方式-->
<script type="text/javascript" src="my.js"></script>
</head>
<body>
<!--内联式-->
<input type="button" onclick="alert('内联式')" value="点击一下">
</body>
</html>
my.js内容
console.log("外部方式")2、变量与数据类型
(1)弱数据类型语言
弱数据类型语言是指在变量声明或使用时,不需要显式地指定其类型或进行类型检查。
常见的弱数据类型语言包括JavaScript、PHP、Python、Ruby等。
(2)声明变量
1、使用 "var" 关键字声明变量,语法为:
var variableName;使用上述方式,变量被定义,但没有明确的值。可以稍后在代码中赋值给它,也可以在声明变量时直接赋值:
var variableName = 20;2、使用 "let" 关键字声明变量,(假设有这个变量)语法为:
let variableName;3、使用 "const" 关键字声明变量,定义好后不能修改,用于定义常量,语法为:
const variableName = "example";(3)var和let的区别
1、作用域
var:使用var关键字声明的变量具有函数作用域(Function Scope),意味着它们在声明的函数内部有效,而在函数外部无效。
let: 使用let关键字声明的变量具有块级作用域(Block Scope),意味着它们在声明的块(通常是由花括号 {} 包围的代码块,如if语句、for循环等)内有效,而在块外部无效。
2、变量提升
var: 使用var声明的变量会进行变量提升,即变量在当前作用域内的声明会被提升至作用域的顶部。这意味着可以在变量声明之前访问该变量,但其值为undefined。
let: 使用let声明的变量不会进行变量提升,所以在声明之前访问该变量会报错。
3、重复声明
var: 可以对同一个变量使用var关键字进行多次声明,不会报错,但后续的声明将会覆盖前面的声明。
let: 不允许对同一个变量使用let进行多次声明,否则会报错。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>声明变量</title>
</head>
<body>
<script type="text/javascript">
//定义一个函数
function exampleVar() {
// 使用var 声明变量
if (true) {
// 局部变量
var varVariable = "一个var变量";
console.log("在代码块内部声明的变量:" + varVariable)
var varVariable = "重复声明的var变量";
}
console.log("在代码块外部访问变量:" + varVariable)
}
//调用函数
exampleVar();
function exampleLet() {
//使用let声明变量
if (true) {
let letVariable = "一个let变量";
console.log("在代码块中声明变量:" + letVariable)
// 不能重复定义(报错) let letVariable
}
//在代码块外不能访问局部变量
console.log("在代码块外访问变量:" + letVariable)
}
//调用函数
exampleLet();
//声明一个常量,在声明时需要赋初始值
const PI = 3.14; //不能修改
console.log(PI)
</script>
</body>
</html>(4)JavaScript中的数据类型
1、数字类型 (Number):代表数字,包括整数和小数。
2、字符串类型 (String):代表文本字符序列,通常用单引号或双引号包裹。
3、布尔类型 (Boolean):代表逻辑值,只有true和false两个值。
4、空类型 (null):表示空值,值仅有一种,为null。
5、未定义类型 (undefined):表示未定义的值,值仅有一种,为undefined。
6、符号类型 (Symbol)(了解):表示唯一的标识符,是ES6新增的一种基本数据类型,表示独一无二的值。它们是一种可用作对象属性键的新类型,用于定义对象属性时避免命名冲突。
7、对象类型 (Object):表示复杂的数据结构,例如数组和函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量类型</title>
</head>
<body>
<script type="text/javascript">
let a = 10.5;
console.log("变量a的类型:" + typeof a) //number
a = "hello";
console.log("变量a的类型:" + typeof a) //string
a = null;
console.log("变量a的类型:" + typeof a) //object
let b; // 声明了但是没有给值
console.log(b) //undefined
console.log("变量b的类型:" + typeof b) //undefined
</script>
</body>
</html>(5)null 和 undefined的区别
- null表示一个有意设置为空的值,而undefined表示一个还未定义或还未赋值的值
- null需要被手动赋值,而undefined是未赋值时的默认值
- 类型运算符typeof(null) 返回"object",null被认为是一个被放置在对象容器中的特殊对象
- 类型运算符typeof(undefined) 返回"undefined",表明变量的值未定义
3、运算符与流程控制语句
1、JavaScript中的除法运算会自动根据结果转换整数或小数。
- 5/2 = 2.5, 10/2 = 5
2、"=="和"===": JavaScript中使用"=="和"==="比较两个值的时候,它们具有不同的含义
- 先统一两个变量的类型再比较值,例如"666"==666的结果为true
- 先比较类型,类型相同之后再比较值,"666"===666的结果为false
3、"!="和"!==":与"=="和"==="相似,可以用于比较两个值是否不相等,且前者只比较值,后者比较类型和值
4、"typeof":在JavaScript中,有一个特殊的运算符"typeof",可以用于检查变量的数据类型
- typeof 12会返回number
- 特别注意,typeof是运算符而不是方法,使用时不需要加( )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>运算符</title>
</head>
<body>
<script type="text/javascript">
console.log(12 / 5); //返回小数 2.4
console.log(12 / 4); //返回整数 3
console.log(10 / 3); //返回3.3333333333333335
// == 比较内容,内容一致类型不一致也可以
console.log("666" == 666); //true
// === 比较类型和内容,两者都要相等
console.log("666" === 666); //false
console.log("666" != 666); //false
console.log("666" !== 666); //true
//typeof 判断数据类型
let v1 = "abc";
let v2;
console.log(typeof v1) //string
console.log(typeof v2) //undefined
</script>
</body>
</html>4、数据类型转换
1、显式转换
显式转换是指通过代码直接将一种数据类型转换为另一种数据类型。
- 字符串转换为数字:使用Number()、parseInt()或parseFloat()函数将字符串转换为数字类型
- 数字转换为字符串:使用toString()方法将数字转换为字符串类型
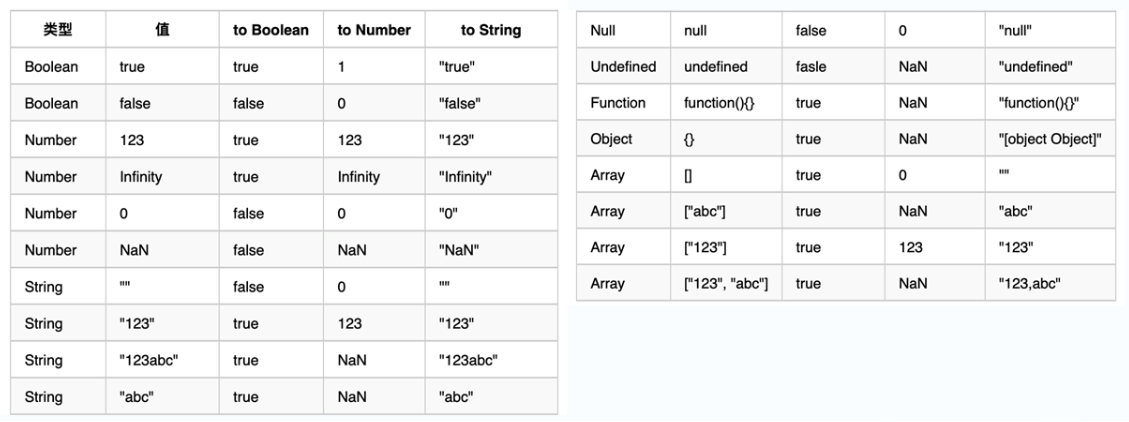
2、隐式转换
隐式转换是指在代码执行过程中,JavaScript引擎自动将一种数据类型转换为另一种数据类型。
操作符隐式转换:某些操作符在执行时自动将一个数据类型转换为另一个数据类型。
比较操作符隐式转换:在比较操作符执行时,JavaScript会自动将两个操作数转换为相同的数据类型。
布尔类型隐式转换:在执行逻辑运算时,JavaScript会自动将非布尔类型的数据转换为布尔类型。

注释:infinity表示无穷大,NaN(Not a Number)表示不是数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script type="text/javascript">
// 定义一个变量
let num = 123; // 数字类型
let str = num.toString(); //将数字类型转换为字符串
console.log(typeof str + ":" + str); //string:123
let str1 = "456";
let num1 = parseInt(str1);
console.log(typeof num1 + ":" + num1); //number:456
let str2 = "abc";
let num2 = parseInt(str2);
console.log(typeof num2 + ":" + num2); //number:NaN
let str3 = "123abc"; // 如果是12.3,那么输出的是12,这里的.会解析为字符
let num3 = parseInt(str3);
console.log(typeof num3 + ":" + num3);//number:123 当遇到非数字字符时,输出结束
let flag = true;
let num4 = parseInt(flag);
console.log(typeof num4 + ":" + num4);
//隐式转换
let a = 5;
let b = "10";
let c = a + b;
console.log(typeof c + ":" + c); //string:510
console.log(true == 1); //true
console.log(true == "1"); //true 先把布尔类型转数字
console.log(true =="true"); //false true转化为1
</script>
</body>
</html>5、函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数</title>
</head>
<body>
<script type="text/javascript">
//声明一个无参无返回值的函数
function fun1() {
console.log("fun1")
}
//调用函数
fun1();
//声明有参无返回值的函数
function fun2(name, age) {
console.log(name + ":" + age);
}
//调用函数
fun2("SmallG", 18);//SmallG:18
//声明一个有参有返回值的函数
function fun3(x, y) {
return x + y;
}
let sum = fun3(3, 4);
console.log(sum); //7
//在函数声明前调用函数
fun4(); //fun4
function fun4() {
console.log("fun4");
}
//函数表达式,调用表达式需要在声明后调用
let fn = function () {
console.log("fn")
}
fn(); //fn 不能再函数声明前调用
</script>
</body>
</html>6、内置类和对象
(1)JS中的内置类*
- String类:用于处理字符串的类,包括各种字符串的方法和属性
- Number类:用于处理数字的类,包括各种数字的方法和属性
- Date类:用于处理日期和时间的类,包括各种日期和时间的方法和属性
- RegExp类:用于处理正则表达式的类,包括创建和使用正则表达式的方法和属性
- Array类:用于处理数组的类,包括各种数组的方法和属性
- Math类:提供了各种与数学有关的常量和函数
(2)对象的创建方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象创建</title>
</head>
<body>
<script type="text/javascript">
//1、使用new创建对象
let d = new Date(); //创建日期对象
console.log(d.getDay());//获取结果是0-6,0代表星期日。。。 1
console.log(d.getDate()); //返回这个月的第几日 28
console.log(d.getMonth()); //返回0-11,分别对应的是1-12月
//2、使用构造函数的形式声明一个类并创建对象
//js本身并没有类的概念
function Person(name, age) {
//声明属性
this.name = name;
this.age = age;
this.location = "中国";
//声明方法 一定要加this.
this.getName = function () {
return this.name;
}
this.getAge = function () {
return this.age;
}
}
//创建对象
let p1 = new Person("张三", 20);
//访问类的属性
console.log(p1.name + ":" + p1.age); //张三:20
//修改类的属性
p1.name = "李四";
//访问类的方法
console.log(p1.getName() + ":" + p1.getAge() + ":" + p1.location); //李四:20:中国
//3、字面量创建对象
let person = {
firstName: "Tom",
lastName: "Cat",
age: 15,
getInfo: function () {
return this.firstName + " " + this.lastName + ":age=" + this.age;
}
};
//访问属性
console.log(person.firstName + " " + person.lastName);//Tom Cat
//访问方法
console.log(person.getInfo()) //Tom Cat:age=15
</script>
</body>
</html>三、练习
1 开发注册页面
请根据图片要求,开发注册页面。页面效果及样式数据如下所示:

提示:
1、验证码是一张静态图片,无需实现动态更换的效果
2、请在父任务的附件中下载相关静态资源

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
* {
margin: 0;
padding: 0;
}
#div1 {
width: 1534px;
height: 705px;
background-image: url("../img/zc.jpg");
background-size: cover;
background-repeat: no-repeat;
overflow: hidden;
}
.table_p {
margin-left: 45%;
}
h1 {
margin-left: 45%;
margin-top: 8%;
margin-bottom: 25px;
color: #990000;
}
.right_p > input {
border: 1px solid #ccc;
border-radius: 2px;
width: 150px;
height: 22px;
}
.left_p {
margin: 2px;
font-size: 18px;
text-align: right;
font-family:"Microsoft YaHei";
}
.p1 > input {
border: 1px solid #ccc;
margin-top: 2px;
height: 22px;
width: 80px;
border-radius: 2px;
}
.p1 {
display: flex;
}
img {
display: block;
width: 80px;
margin-top: 2px;
margin-left: 1px;
}
.button {
border: none;
border-radius: 2px;
width: 127px;
height: 44px;
font-size: 20px;
color: white;
font-weight: bold;
background-image: url("../img/zc_btn01.jpg");
margin-top: 8px;
position: absolute;
left: 49vw;
}
</style>
</head>
<body>
<div id="div1">
<h1>欢迎注册EasyMail</h1>
<table class="table_p">
<tr>
<td class="left_p">用户名:</td>
<td class="right_p"><input type="text"></td>
</tr>
<tr>
<td class="left_p">密码:</td>
<td class="right_p"><input type="password"></td>
</tr>
<tr>
<td class="left_p">确认密码:</td>
<td class="right_p"><input type="password"></td>
</tr>
<tr>
<td class="left_p">昵称:</td>
<td class="right_p"><input type="text"></td>
</tr>
<tr>
<td class="left_p">邮箱:</td>
<td class="right_p"><input type="text"></td>
</tr>
<tr>
<td class="left_p ">验证码:</td>
<td class="p1">
<input type="text">
<img src="../img/yzm.jpg"></td>
</tr>
<tr>
<td rowspan="2">
<input class="button" type="submit" value="注册用户">
</td>
</tr>
</table>
</div>
</body>
</html>